Yummly Meal Planner
©2023


Yummly, a subsidiary of Whirlpool Corporation, is a leading food technology platform with over 23 million users that uses AI to suggest personalized recipes based on your diet, allergies, skill level, and preferences.
As their product evolved, Yummly began introducing new capabilities, with Meal Planning being one of the standout additions. Yummly’s Meal Planning was designed to help users efficiently schedule recipes that fit their preferences and dietary goals.
With competition rising and similar apps emerging, Yummly needed to stay ahead. The team conducted a comparative analysis to identify key features that would address every potential use case, but the challenge was how to implement them cohesively.
Create an intuitive meal planning experience that integrates the key features identified through comparative analysis, ensuring that users can easily plan, manage, and shop for meals in a way that sets Yummly apart from its competitors.



The map below represents the information architecture for Yummly’s Meal Planner. Each feature has been thoughtfully selected by Yummly’s UX team, informed by competitive analysis, to deliver a holistic and seamless meal planning experience. This roadmap not only highlights the core functionalities but also showcases the features that set our Meal Planner apart, such as dynamic list views, the ability to add recipes to a shopping list, and setting cooking reminders.

By empathizing with users' wants and needs, I designed a system that streamlines the primary meal planning experience while also accommodating less common, yet potential, use cases. Whether users turn to Yummly’s Meal Planner for time management, nutrition, or other personal goals, the experience easily adapts to each user’s unique lifestyle and challenges.


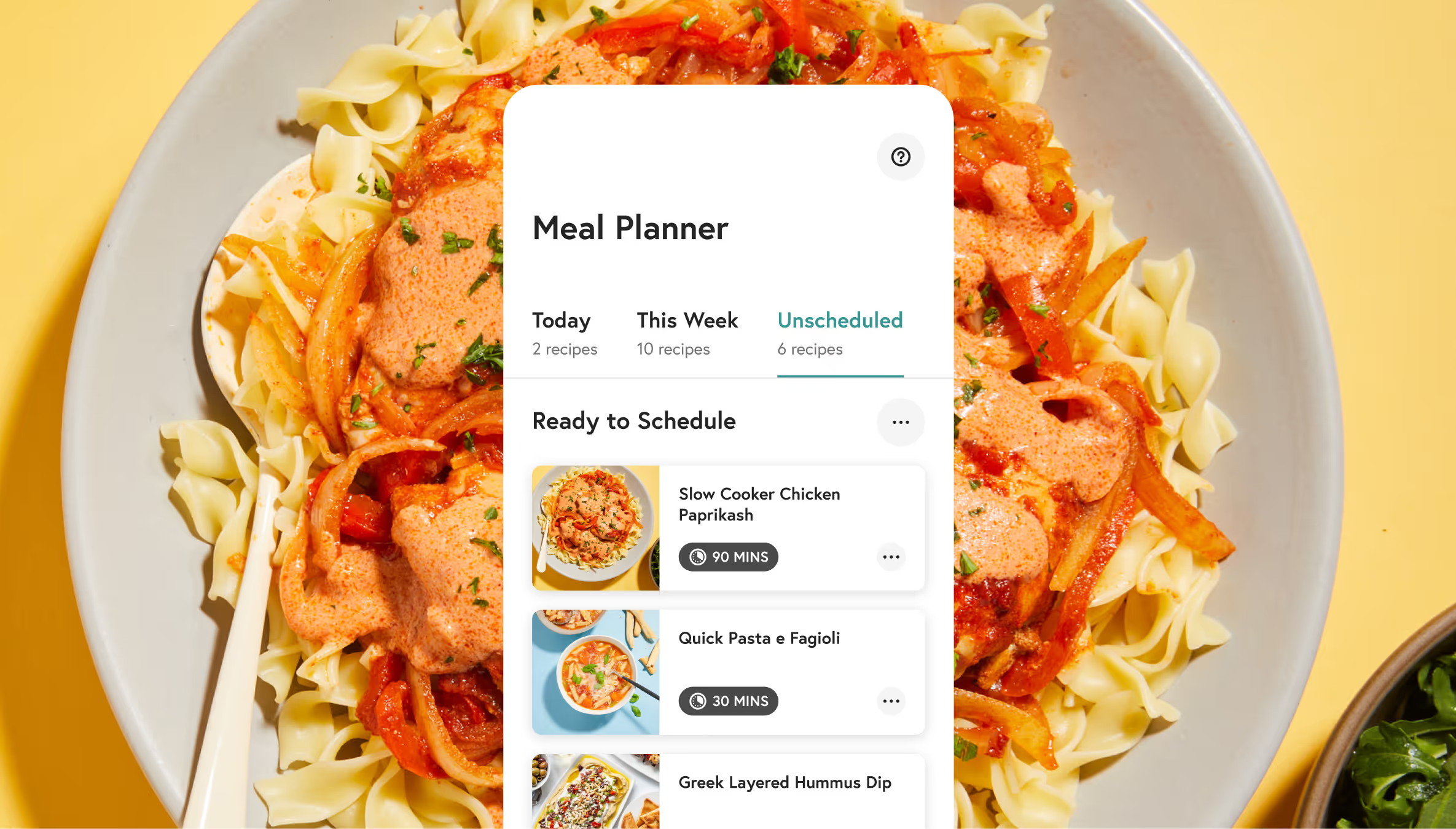
A common pain point in other meal planning apps was the requirement for users to immediately schedule recipes after saving them, often leading to rushed decisions and disorganized meal plans. Recognizing that not everyone knows exactly when they'd like to enjoy a Mediterranean salad, we introduced the "Unscheduled" tab. This feature gives users the flexibility to add recipes to their meal plan without the pressure of assigning a specific date upfront. Whether users want to save a recipe for later or schedule it for a specific night, both options are equally intuitive and accessible.

Another common issue we addressed with competitors' apps was their inability to view meal plans in a clear and scannable way. Most apps restricted users to viewing their plans by a weekly list view, resulting in cluttered screens with numerous recipes stacked and squeezed into a compact layout. This approach caused more confusion than clarity, so we designed an interface that prioritized simplicity and meaningful guidance, using best practice UX patterns alongside new yet intuitive ones.

Ensuring a consistent experience across mobile, tablet, and desktop was a top priority, setting Yummly’s Meal Planner apart from competitors. While most rival apps focused solely on mobile, Yummly expanded its reach by offering their meal planning experience both in-browser and through the app. This multi-platform approach empowers users to plan their meals anytime, anywhere, with a cohesive interface and functionality tailored to each device.

Yummly's Meal Planner feature received praise for its user-friendly design, including recognition from USA Today. Yummly maintains a 4.8-star rating and community of over 23 million users, which can further validate the success of our approach and execution.